 Recientemente han visto la luz algunas imágenes de uso interno que revelan el primigenio interface de Microsoft, llamado… ¡Metro!
Recientemente han visto la luz algunas imágenes de uso interno que revelan el primigenio interface de Microsoft, llamado… ¡Metro!
A principios del 2010 Microsoft presentó la nueva plataforma móvil, Windows Phone 7, la cual estrenaba la nueva interface diseñada para navegar a gusto por ella, Metro.
Por lo visto en Microsoft empezaron los estudios para portar la muy bien valorada nueva interface a tabletas.
Cuando en Junio de 2009 se empezaron a preguntar cómo iba a ser Windows 8, por lo visto empezaron a pensar que el entorno Metro se adecuaba a sus objetivos.
En Agosto, durante la UX Week 2012 se expusieron algunos bocetos que datan del 2010, los cuales ya los tenemos porque el video de la presentación ya está disponible.
Podemos ver como desde hace un par de años ya tenían muy avanzado el aspecto final de Metro para Windows 8.
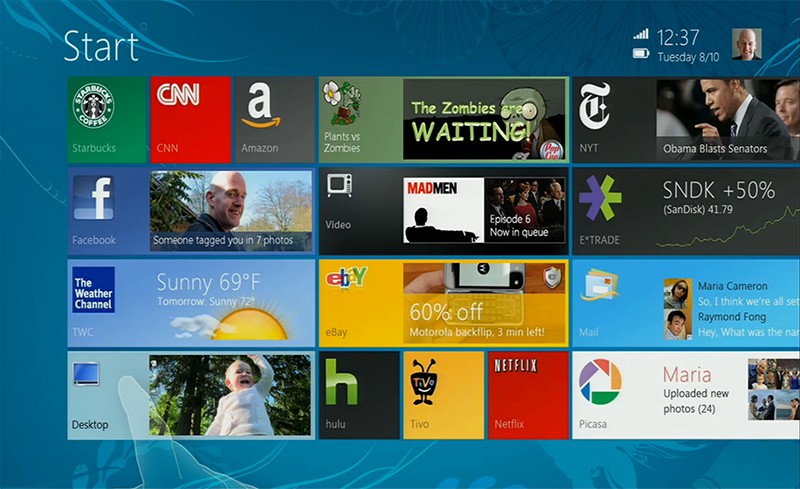
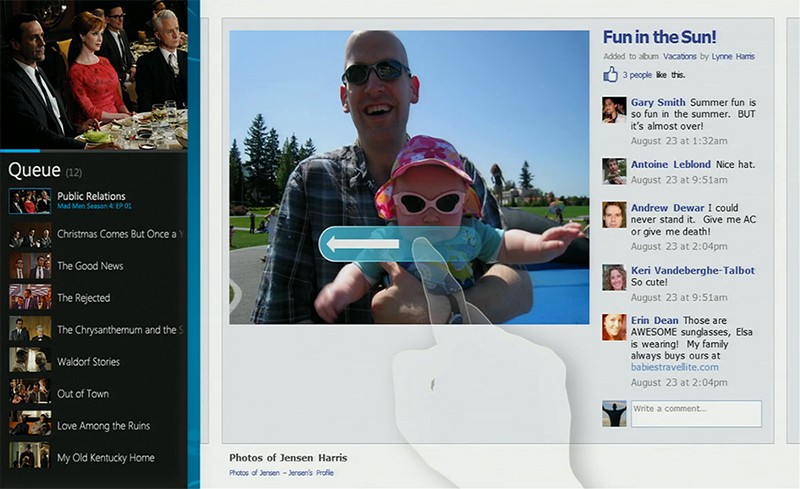
En la pantalla de Inicio podemos ver a Elsa, la hija de Jensen Herris, director del Equipo de Experiencia de Usuario de Windows.
Aquí pocos cambios, pero se puede observar como las letras tenían antaño un practico sombreado que las hacia visibles sobre cualquier fondo.
La pantalla de inicio de Metro parece igual, pero… ¡no es así!
Para empezar, en la zona del usuario, tenemos la hora, la fecha, el nivel de batería y cobertura. Personalmente, pienso que Microsoft aquí se le fue un poco la mano con la política «menos es más». Pase que en Windows Phone 7 esa información esté escondida durante la mayor parte del tiempo, para aprovechar mejor la pequeña pantalla de un teléfono, y que se pueda «invocar» con facilidad, pero en una pantalla mas grande como la de un ordenador o Wintablet no creo que haga mucho daño…
La distribución de las fotografías, logotipos y textos «vivos» de los mosaicos es ligeramente diferente.
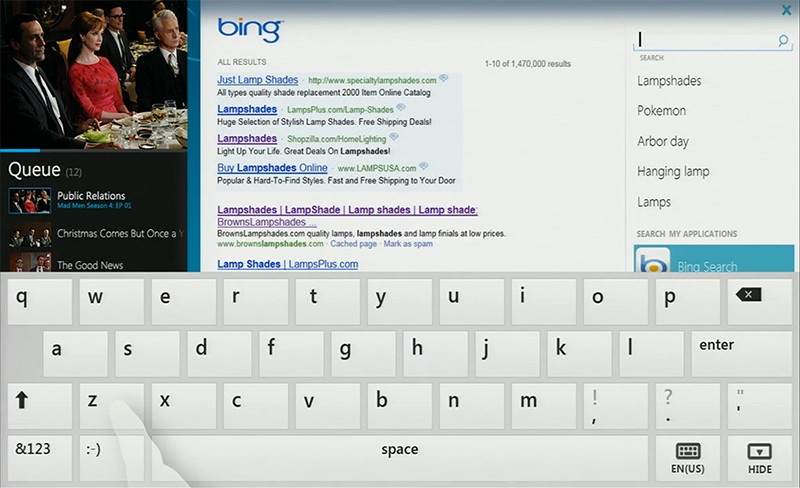
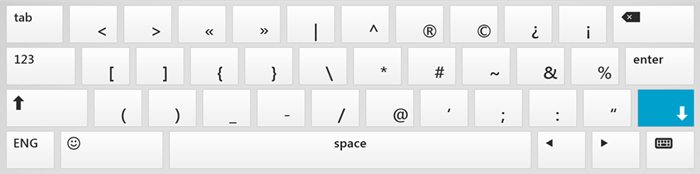
En esta otra se puede ver un teclado correspondiente a la época donde estaban experimentando con diferentes distribuciones de las teclas especiales.
En esta versión no está la famosa tecla del shift bajo, ni tampoco la actual tecla de control. Aun así, la tecla de emoticonos se quedó más o menos en su sitio hasta hoy.
La tecla del idioma y la de esconder el teclado han sido sustituidas por mejores soluciones.
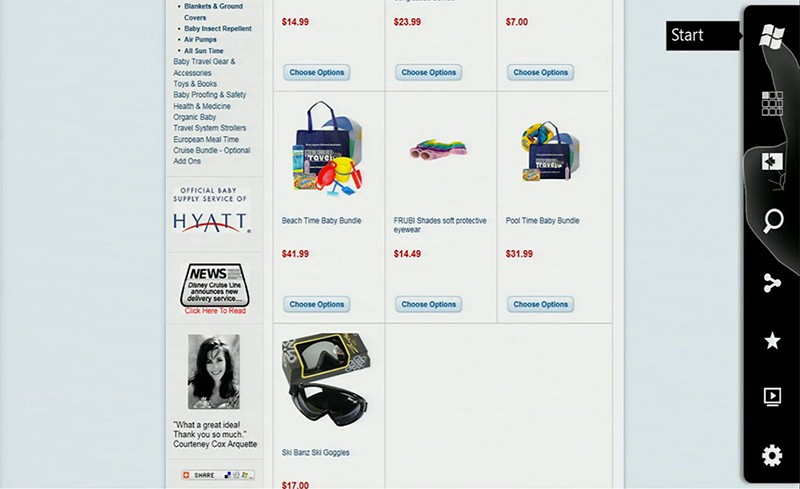
En esta otra vemos la barra de comandos del sistema (charms en inglés).
Aquí la política «menos es más» es más beneficiosa. La actual está muy completa y simplificada.
En esta podemos ver que no existe barra de separación entre aplicaciones.
Llama la atención el nivel de desarrollo de Windows 8 en una fecha tan temprana como 2010.
Aunque claro, una cosa es el concepto, y otra muy diferente lograr que funcione…
Pd: Si, ya se que digo Metro en lugar de Modern UI, pero como las imagenes datan de la época de Metro, pues digo Metro. Metro.












Síguenos